- Back to Home »
- About Computer , Tips & Tricks »
- Cara Membuat Text Box pada HTML
Posted by : Dhino Alexander A.
Sunday, November 24, 2013
Cara Membuat Text Box di HTML- Sebelumnya tutorial kali tidak jauh beda dengan Cara Membuat Table di HTML maka jika anda semua sudah tau maka Cara Membuat Text Box Di HTML juga terasa lebih gampang,berikut script yang telah saya buat :

Bahan dan Alat :
-Notepad
-Browser (Firefox,Chrome,Internet Explorer)
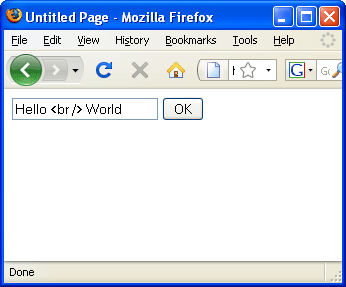
Script HTML :
<head><title>Membuat Form</title></head>
<body>
<h3>Rancangan Awal buku Tamu</h3>
<form method=post>
<table border=0>
<tr>
<td width=70>Nama</td>
<td width=10>:</td>
<td width=30><input type=text name=nama size=30></td>
</tr>
<tr>
<td width=70>Alamat</td>
<td width=10>:</td>
<td width=30><input type=text name=alamat size=30></td>
</tr>
<tr>
<td width=70>Homepage</td>
<td width=10>:</td>
<td width=30><input type=text name=nama size=30></td>
</tr>
</table>
</form>
</body>
</html>
Berikut Penjelasan dari Script tersebut :
<h3>Rancangan Awal buku Tamu</h3>
Berguna untuk mempertebal text yang akan di munculkan jika angkanya semakin besar semakin tebal juga text tersebut
<form method=post></form>
Induknya table,jika tidak ada script tersebut maka tidak akan muncul text box tersebut
<table border=0></table>
Sudah dijelaskan script ini tidak jauh beda dengan Cara Membuat Table di HTML
<td width=70>Nama</td>
<td width=10>:</td>
<td width=30><input type=text name=nama size=30></td>
Untuk Memunculkan Nama dan Alamat
<td width=30><input type=text name=nama size=30></td>
Untuk Membuat Text Box dengan panjang 30,semakin besar angkanya semakin besar juga panjangnya.