- Back to Home »
- About Computer , Tips & Tricks »
- Cara Mengatur Ukuran, Warna, dan Jenis Huruf/Font Di HTML
Posted by : Dhino Alexander A.
Monday, November 25, 2013
Seperti pada ms word, pada HTML kita juga dapat mengatur ukuran, warna, dan jenis huruf yang akan kita gunakan. Pengaturan huruf ini menggunakan tag <font></font>. Tag ini memiliki 3 atribut yaitu size untuk mengatur ukuran huruf, color untuk mengatur warna huruf, dan face untuk mengatur jenis huruf yang akan digunakan. Untuk lebih jelasnya silakan coba contoh source code di bawah ini :
1. Mengatur Ukuran
<html>
<head>
<title>Font</title>
</head>
<body>
<font size="1">Font dengan size 1</font><br>
<font size="2">Font dengan size 2</font><br>
<font size="3">Font dengan size 3</font><br>
<font size="4">Font dengan size 4</font><br>
<font size="5">Font dengan size 5</font><br>
<font size="6">Font dengan size 6</font><br>
<font size="7">Font dengan size 7</font>
</body>
</html>
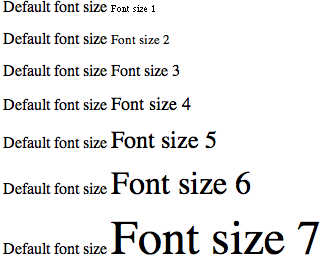
hasil setelah dijalankan di browser :
Font dengan size 1 Font dengan size 2 Font dengan size 3 Font dengan size 4 Font dengan size 5 Font dengan size 6 Font dengan size 7
2. Mengatur Warna
<html>
<head>
<title>Font</title>
</head>
<body>
<font color="red">Font dengan warna merah</font><br>
<font color="green">Font dengan warna hijau</font><br>
<font color="blue">Font dengan warna biru</font><br>
<font color="yellow">Font dengan warna kuning</font>
</body>
</html>
hasil setelah dijalankan di browser :
Font dengan warna merah
Font dengan warna hijau
Font dengan warna biru
Font dengan warna kuning
3. Mengatur Jenis Huruf
<html>
<head>
<title>Font</title>
</head>
<body>
<font face="arial">Font dengan jenis arial</font><br>
<font face="comic sans ms">Font dengan jenis comic sans ms</font><br>
<font face="tahoma">Font dengan jenis tahoma</font>
</body>
</html>
hasil setelah dijalankan di browser :
Font dengan jenis arial Font dengan jenis comic sans ms Font dengan jenis tahoma